
Blender の画面構成を理解することは、Blender の使い方を効率に学ぶためのポイントになります。 1つのウィンドウ内にたくさんの部品が並んでいるため、最初はチンプンカンプンになりますが、下記のようにひとつずつ理解していけばとても体系立てて構成されていることがわかると思います。
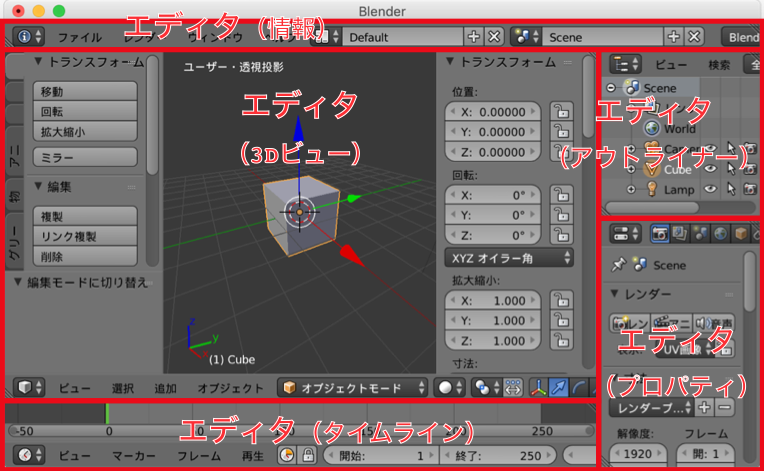
Blender のウィンドウには色々な部品が配置されているように見えますが、大きな単位としてはエディタの組み合わせによって構成されています。 下記の赤枠で囲まれたものは、すべてエディタです。

ウィンドウ全体が、エディタで敷き詰められていることがわかると思います。 デフォルトのレイアウトでは、「情報」、「3Dビュー」、「タイムライン」、「アウトライナー」、「プロパティ」のエディタが配置されていますが、これらの配置は自由に入れ替えることができます。
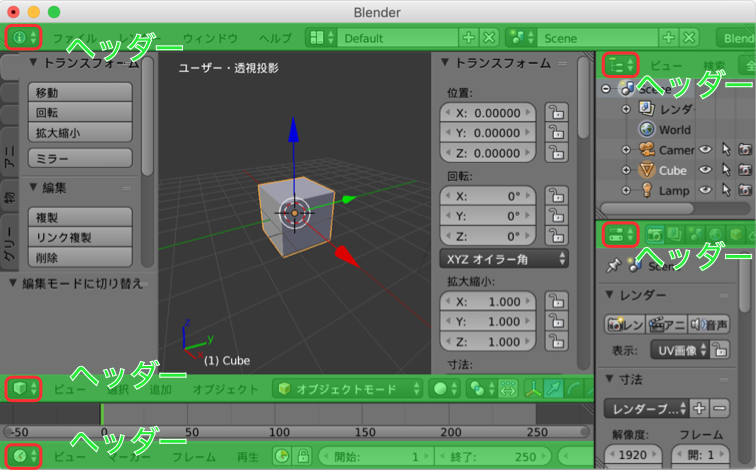
各エディタの上端、あるいは下端にはヘッダーが配置されています。

ヘッダーの左端には、エディタの種類を切り替えるためのタイプ切替ボタン (Editor Type Selector) がついており、ここに表示されたアイコンを見れば、何のエディタが表示されているかを判別することができます(図の赤丸のところ)。
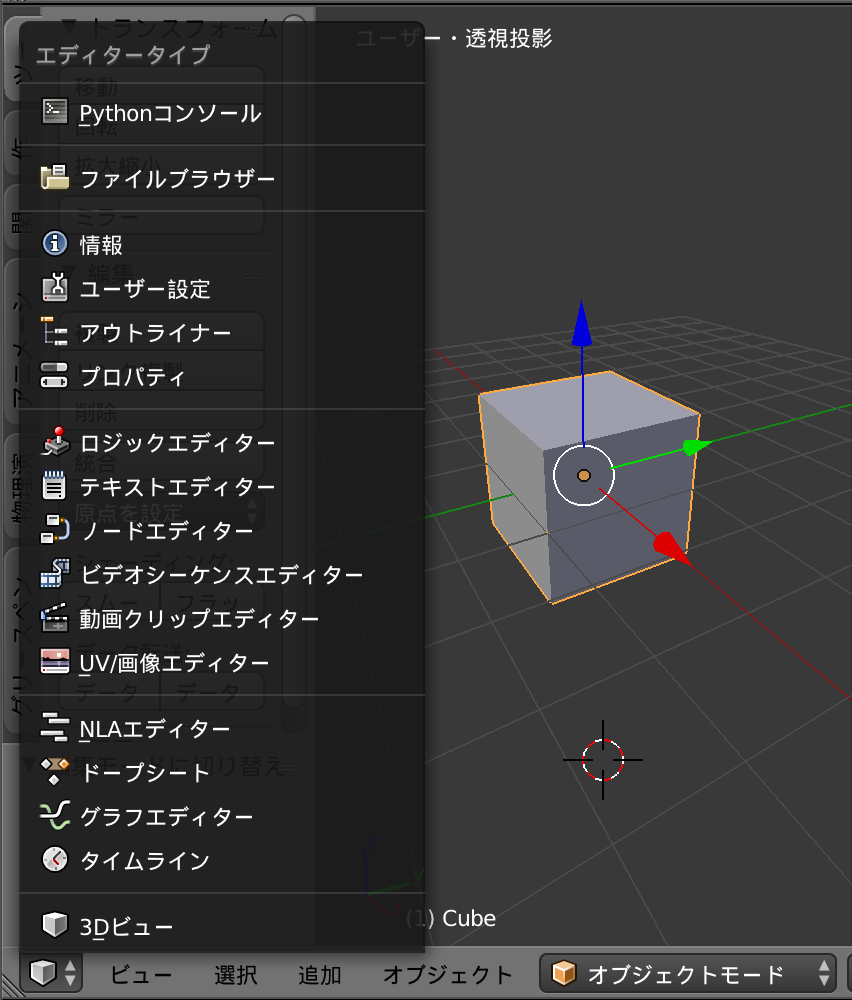
例えば、「3Dビュー」エディタのタイプ切替ボタンを押すと、下記のようにエディタの種類が一覧表示され、好きなエディタに切り替えることができます。

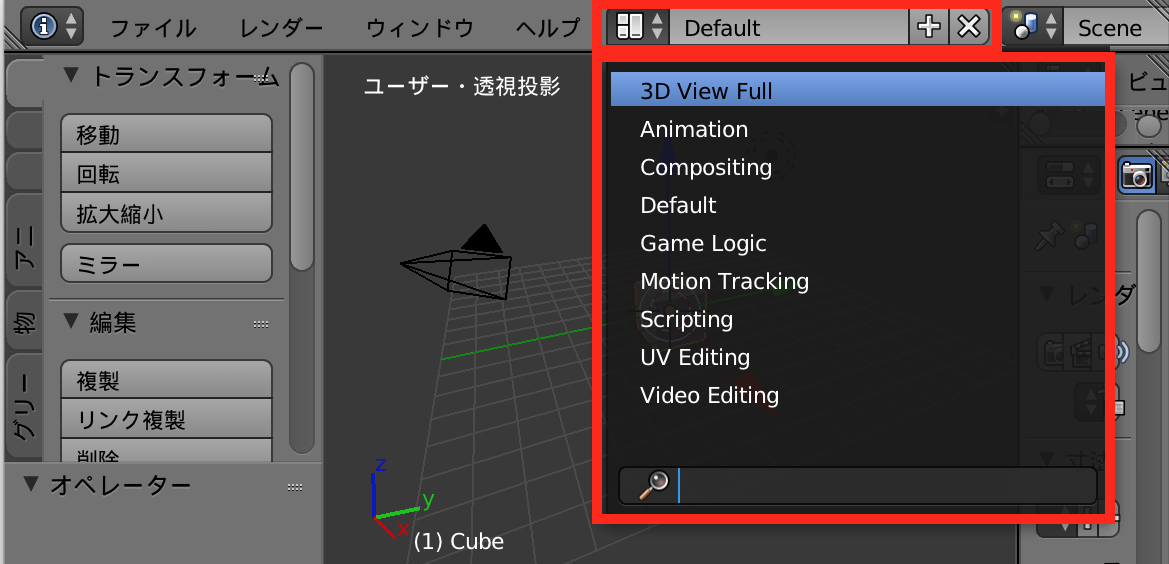
Blender は、それぞれの作業に適したエディタ配置をあらかじめ色々用意しています。 このエディタ配置のことをスクリーンと呼び、「情報」エディタのヘッダーに表示されているスクリーンレイアウトセレクタから切り替えることができます。

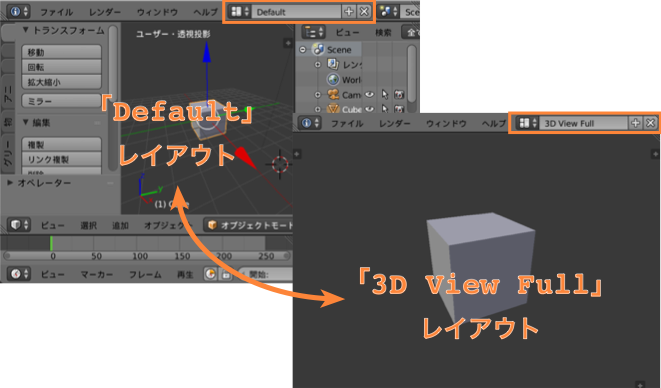
デフォルトでは「Default」というレイアウト(エディタ配置)が選択されています。 下記はセレクタから「3D View Full」レイアウトに切り替えたときの表示の変化を示しています。

レイアウトの切り替えは基本的には「情報」エディタのセレクタから行いますが、Ctrl-Left / Ctrl-Right というショートカットキーでもレイアウトを切り替えることができます。 このショートカットキーを使用すれば、「情報」エディタのヘッダが表示されていなくてもレイアウトを切り替えることが可能です。
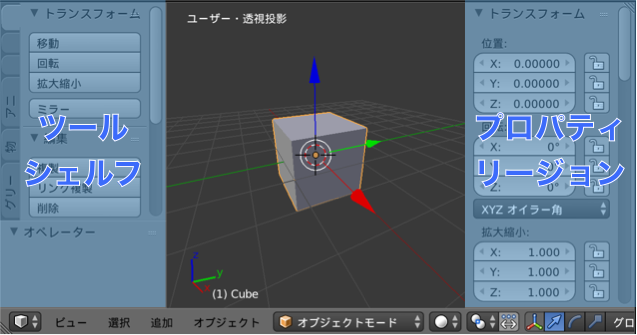
各エディタの下には、さらに細かい単位の構成要素が配置されています。 例えば、「3Dビュー」エディタの左側にはツールシェルフ(TキーでOn/Off)、右側にはプロパティリージョン(NキーでOn/Off)が配置されています。

エディタごとに構成要素は異なるため、各エディタを使用する際に少しずつ慣れていきましょう。 構成要素の表示・非表示は、各エディタのヘッダーの「ビュー」メニューや、ショートカットキーなどを使用して切り替えることができます。
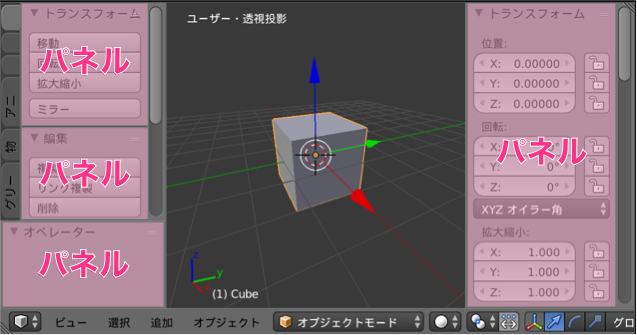
▼(下矢印)や ▶(右矢印)で開閉できる要素はパネルと呼ばれており、複数の項目をまとめる UI パーツとしては一番細かいものです。

ここまでを理解すれば、一見複雑に見える Blender のウィンドウの中で迷子になることはないでしょう(もちろん、各エディタの使い方は個別に学ぶ必要がありますが)。