テーマをダウンロードする
Hugo で Web サイトを生成するときは、外観のベースとなる テーマ を設定する必要があります。
テーマを設定せずに hugo コマンドで Web サイトを出力しても、真っ白なページが表示されてしまうだけです。
テーマは自分で作成することもできますが、Hugo Themes というサイトに、有志の人によって作られたテーマが公開されていますので、まずはここからダウンロードして使ってみるのがよいでしょう。
使用方法はテーマごとに少しずつことなるので、詳細はそれぞれのテーマの説明 (README.md) を読んでください。
テーマの ZIP ファイルをダウンロードする方法
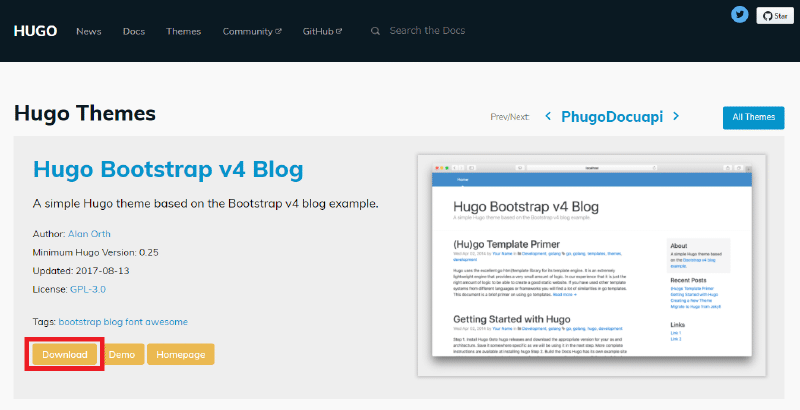
例えば、下記の bootstrap4-blog というテーマがよさそうであれば、Download ボタンを押します。

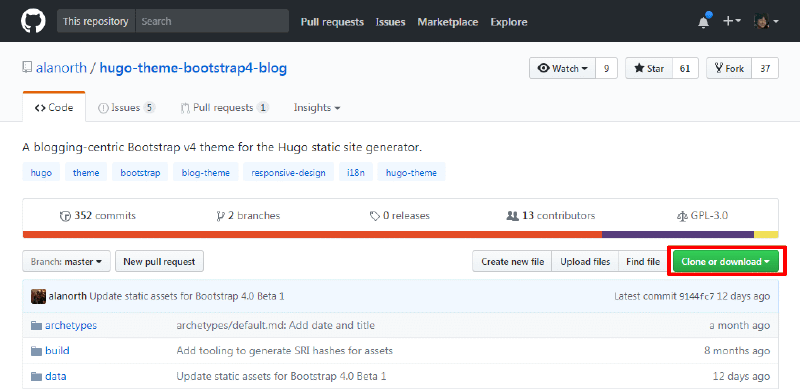
通常は、GitHub のサイトに飛ぶので、Clone or download のボタンを押してテーマをダウンロードしてください。

ダウンロードしたテーマは、プロジェクトの themes ディレクトリに配置します。
このケースでは、themes/bootstrap4-blog ディレクトリとして配置します。
テーマを Git で取得する方法
テーマは GitHub 上で管理されていますので、Git コマンドが使える環境であれば、下記のように git clone してしまうのが簡単です(もちろん先にリポジトリの URL は調べておく必要はありますが)。
$ git clone https://github.com/alanorth/hugo-theme-bootstrap4-blog.git themes/bootstrap4-blog
もし、自分のサイトを Git 管理しているのであれば、次のようにテーマを Git サブモジュール として取り込んでしまうがよいです。
Git サブモジュールのコマンド (git submodule) はちょっと難しいですが、テーマをサブモジュールとして管理すれば、テーマ側の更新を適宜反映できるようになります。
# テーマをサブモジュールとして取り込む
$ git submodule add https://github.com/alanorth/hugo-theme-bootstrap4-blog.git themes/bootstrap4-blog
# テーマ側の更新を取り込むとき
$ git submodule update --remote --recursive
(必要に応じて)テーマごとのセットアップ
テーマによっては、外部コンポーネントに依存していて、初期設定が必要なものもあります。 上記の bootstrap4-blog テーマでは、下記のように関連モジュールをインストールしてくださいと説明がありますので、その通りに実行しておきます。
$ npm install
$ npm run build
ちなみに、npm は Node.js 用のパッケージマネージャで、Node.js をインストールすれば一緒にインストールされます。
使用するテーマを指定する
テーマは themes ディレクトリにいくつでもダウンロードしておくことができます。
その中から実際に使用するテーマは、Hugo の設定ファイルの中で以下のように設定します。
theme = "bootstrap4-blog"テーマを設定したら、hugo コマンドで Web サイトを生成してみてください。
設定したテーマをもとに、public ディレクトリ以下にアップロード用のファイル群が出力されるはずです。
$ hugo
hugo server コマンドで、Web サーバを立ち上げる場合にも config.toml で設定したテーマが使用されます。
hugo コマンドを実行するときに、-t オプションで使用するテーマを指定することもできます。
$ hugo -t theme_name (サイトを出力する場合)
$ hugo server -t theme_name (Web サーバを立ち上げる場合)
