
まくまくHTML/CSSノート

HTML 要素のスタイルに height: 100vh; と指定すると、画面の高さいっぱいにその要素を表示することができます。
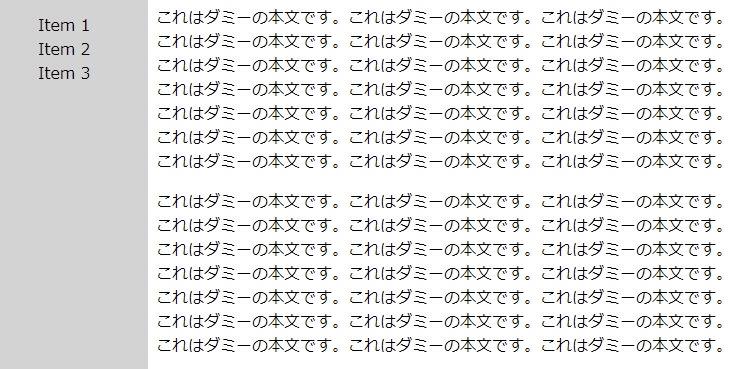
<main>
<p>
これはダミーの本文です。これはダミーの本文です。これはダミーの本文です。
...
</p>
</main>
<nav class="menu">
<ul>
<li>Item 1
<li>Item 2
<li>Item 3
</ul>
</nav>
main {
display: block;
margin-left: 150px;
}
.menu {
position: fixed;
top: 0px;
left: 0px;
width: 150px;
height: 100vh;
background: lightgray;
}
.menu li {
list-style: none;
}
vh は Viewpoint Height の略で、上記のように 100vh と指定すると、画面の高さとちょうど同じ (100%) という意味になります。
50vh とすれば、画面の高さの半分になります。
display: inline; となっている要素(例えば b 要素など)は、width や height プロパティによる表示サイズ指定は行えません。
これらのプロパティは、display: block; や display: inline-block; となっている要素に有効です。

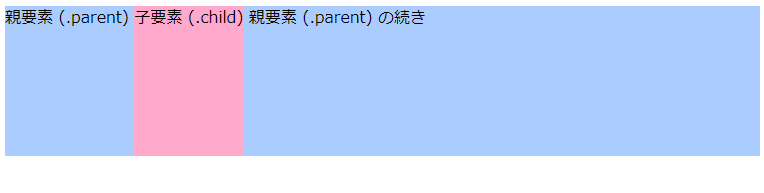
ある要素を「画面の高さ」いっぱいに表示するのではなく、「親要素の高さ」いっぱいに表示するには、height プロパティの値を 100vh とするのではなく、100% とパーセンテージで指定します。
パーセンテージ指定は親要素を基準としたサイズ指定となるので、親要素の height が正しく設定されていることに注意してください。
<div class="parent">
親要素 (.parent)
<div class="child">子要素 (.child)</div>
親要素 (.parent) の続き
</div>
.parent {
display: block;
height: 150px;
background: #acf;
}
.child {
display: inline-block;
height: 100%;
background: #fac;
}