
まくまくHTML/CSSノート

まずは、HTML で簡単なメニュー要素を用意します。
<nav class="menu">
<ul>
<li>Item 1
<li>Item 2
<li>Item 3
</ul>
</nav>
メニュー全体を囲む要素に position: fixed; というスタイルを指定することで、画面上の特定の座標に表示位置を固定します。
実際の表示位置は、top、bottom、left、right などのプロパティで指定します。
.menu {
position: fixed;
top: 0px;
left: 0px;
width: 150px;
background: lightgray;
}
.menu li {
list-style: none;
}
position: fixed; の代わりに position: absolute; と指定すると、画面上の左上ではなく、ページ全体の左上を基準とした固定位置で要素を配置することができます(画面スクロールするとその要素も一緒にスクロールします)。

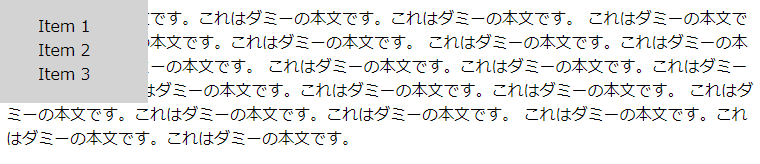
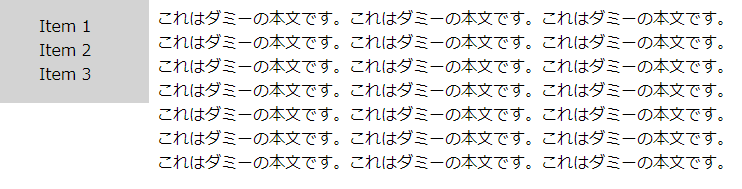
上記のスタイル指定により、メニュー要素を画面左上に表示することができるようになりました。 しかし、そのままだと、メインコンテンツ(本文)のテキストがメニューの後ろに隠れてしまいます。 メインコンテンツが隠れないようにするには、メインコンテンツの左側にメニューと同じ幅のマージンを入れます。
<main>
<p>
これはダミーの本文です。これはダミーの本文です。これはダミーの本文です。
...
</p>
</main>
<nav class="menu">
<ul>
<li>Item 1
<li>Item 2
<li>Item 3
</ul>
</nav>
main {
display: block;
margin-left: 150px;
}
.menu {
position: fixed;
top: 0px;
left: 0px;
width: 150px;
background: lightgray;
}
.menu li {
list-style: none;
}
main 要素のデフォルト設定が display: block; になっていないため、明示的に CSS で指定してやる必要があります。これを指定しておかないと、margin-left の設定が効きません。
可能であれば、CSS ファイルを直接記述するのではなく、SASS などを使用して共通の横幅を変数で指定してしまうのがよいですね。
$menu_width: 150px;
main {
display: block;
margin-left: $menu_width;
}
.menu {
position: fixed;
top: 0px;
left: 0px;
width: $menu_width;
background: lightgray;
}
.menu li {
list-style: none;
}